반응형
index5.html
<!DOCTYPE html>
<html>
<head>
<title>05 margin collapsing</title>
<link rel="stylesheet" href="style5.css">
</head>
<body>
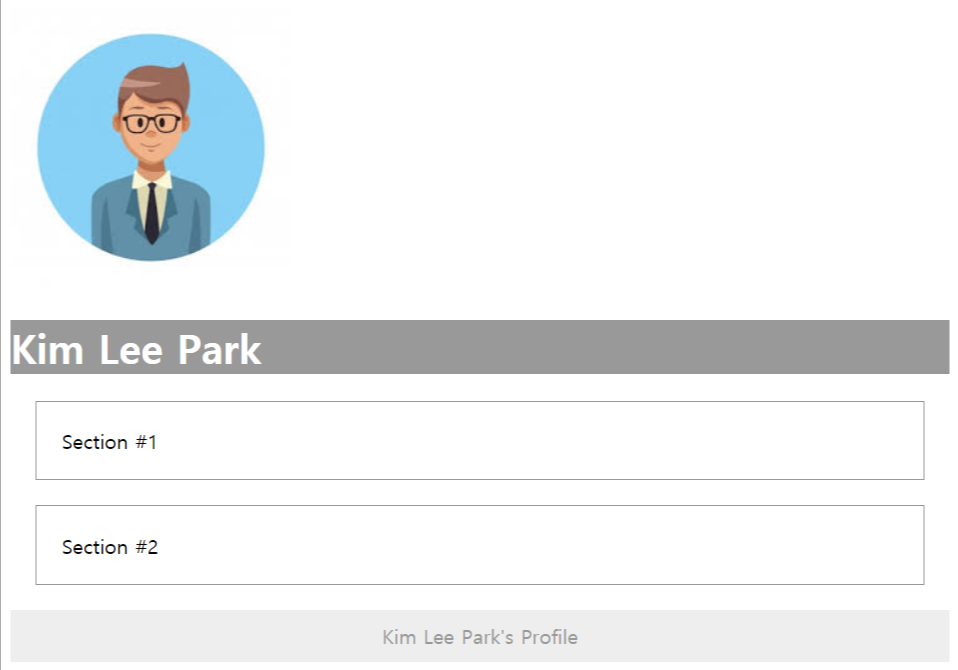
<div class="header">
<img class="profile" src="profile.jpg">
<h1>Kim Lee Park</h1>
</div>
<div class="contents">
<div class="section">Section #1</div>
<div class="section">Section #2</div>
</div>
<div class="footer">
Kim Lee Park's Profile
</div>
</body>
</html>style5.css
.header h1{
background-color: #999;
color: white;
}
.section {
background-color: white;
border: 1px solid #999;
margin: 20px;
padding: 20px;
}
.footer{
background-color: #eee;
text-align: center;
padding: 10px;
color: #999;
}
마진 병합 현상
- 인접해있는 block 요소끼리만 일어난다.
- 상하단으로만 일어난다.
문제가 될 수 있는 상황 예시
<div class="parents">
<div class="children">a</div>
<div class="children">b</div>
</div>.parents{
background-color: white;
width: 300px;
margin: 0 auto;
/*1) parents의 margin과 children의 margin이 겹쳐서 최상단과 최하단에도 병합 현상이 일어난다.*/
padding: 1px; /*해결책 1: 공간을 차지하는 요소를 넣어서 부모 자식 관계를 정리시킨다.*/
border: 1px solid transparent; /*해결책2: border를 transparent로 주기도 한다.*/
/*하지만 의도적으로 공간을 차지한다는 단점이 있기 때문에, 의도된 디자인과 멀어질 수도 있다.
그럼 마진 병합 현상을 해결하는 방법은?*/
overflow: hidden; /*3) 문제 해결! 이 주제는 나중에 설명.*/
}
.children{
background-color: bisque;
height: 100px;
width: 100px;
color: aquamarine;
font-size: 100px;
text-align: center;
margin: 50px;
display: inline-block; /*2) 최상하단은 해결이 되었지만, children 사이 부분이 50->100px이 됨
그럼 가장 안정적인 방법은?*/
}
아래 강의를 수강하고 개인적으로 정리하는 글입니다.
https://programmers.co.kr/learn/courses/4521
한 걸음 더 CSS: 코딩가나다 | 프로그래머스
× 본 강의 시리즈는 총 14개의 자음 개수에 따라 순차적으로 제작됩니다. 7/13 기준으로 8강까지 업로드 되어있으며, 하나씩 순차적으로 업데이트 됩니다. 한 걸음 더 CSS: 코딩가나다 부트스트랩 없으면 CSS는 쳐다도 안보는 분들께 추천! 한글 자음 순서대로, 각 자음으로 시작하는 CSS 속성들에 대해 부담없이 알아보는 빔캠프의 동영상 강의. 라이브 코딩을 구경하며 CSS에 대해서 조금씩, 조금씩 알아갈 수 있습니다. CSS는 디자이너들의
programmers.co.kr
반응형
'Programming > FrontEnd' 카테고리의 다른 글
| [CSS] 한 걸음 더 CSS: 코딩가나다 상속(Inheritance) (0) | 2019.12.17 |
|---|---|
| [CSS] 한 걸음 더 CSS: 코딩가나다 버티컬 얼라인(세로 정렬, vertical-align) (0) | 2019.12.16 |
| [CSS] 한 걸음 더 CSS: 코딩가나다 라인하이트(줄 간격, line-height) (0) | 2019.12.16 |
| [CSS] 한 걸음 더 CSS: 코딩가나다 디스플레이(Display Property) (0) | 2019.12.16 |
| [CSS] 한 걸음 더 CSS: 코딩가나다 가운데 정렬: Centering in CSS (0) | 2019.12.16 |




댓글