반응형
Flexbox란?
뷰포트의 요소의 크기가 불명확하거나 동적으로 변할 때에도 유연하고 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃으로, 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.
Flexbox의 구성
Flex container(부모 요소)와 Flex item(자식 요소)로 구성된다.
- Flex container(부모 요소) 속성: flex-direction, flex-wrap, justify-content, align-items, align-content
- Flex item(자식 요소) 속성: flex, flex-grow, flex-shrink, flex-basis, order
.flex-container {
display: flex;
}
.flex-item {}
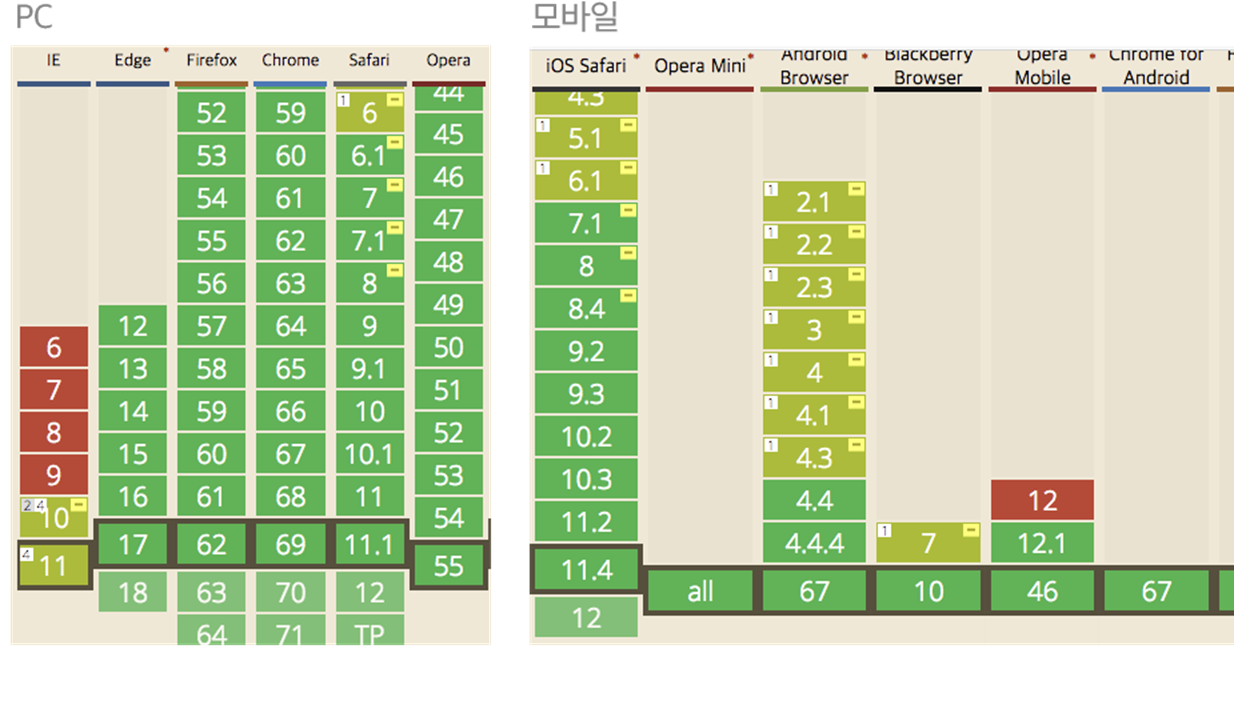
Flexbox 지원 범위

Flexbox 10가지 활용법
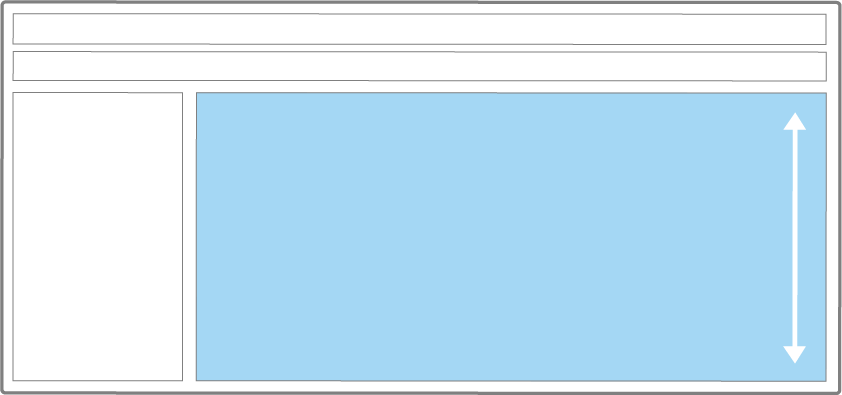
1. 스크롤 없는 100 레이아웃

.flex_container {
display: flex;
flex-direction: column;
height: 100%;
}
.flex_item {
flex: 1; /* flex: 1 1 0 */
overflow: auto;
}
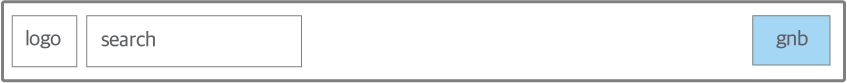
2. 내비게이션(Navigation)

.flex-container {
display: flex;
}
.flex-item {
flex: none;
/* flex: 0 0 auto */
}
.flex-item-gnb {
margin-left: auto;
}
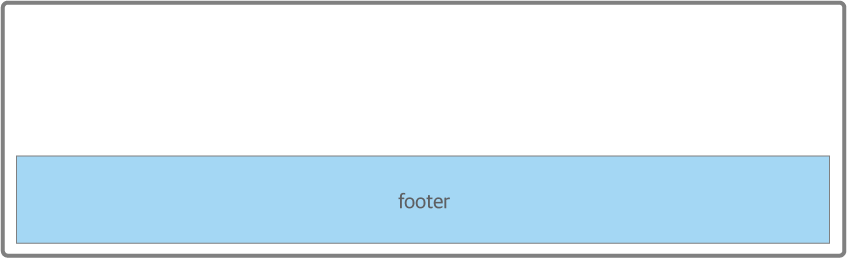
3. 푸터(Footer)

.flex-container {
display: flex;
flex-direction: column;
}
.flex_item {
margin-top: auto;
}
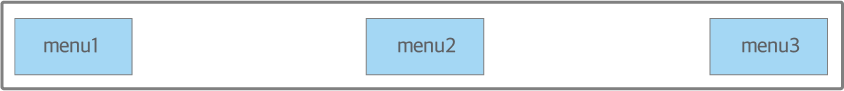
4. 정렬이 다른 메뉴(Menu)

.flex-container {
display: flex;
justify-content: space-between;
}
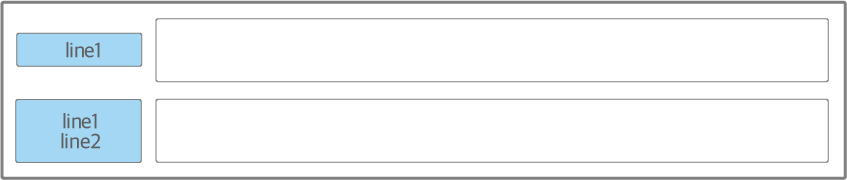
5. 폼 레이블 수직 중앙 정렬

.flex_container {
display: flex;
align-items: center;
}
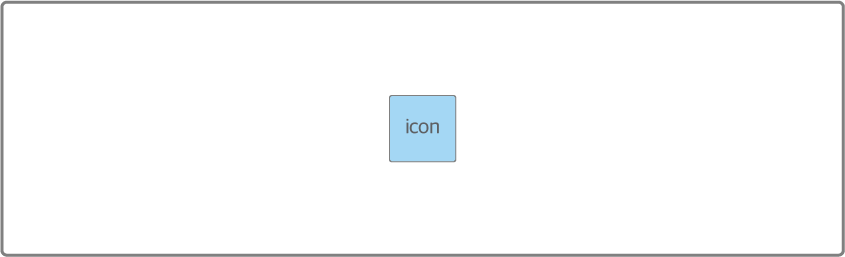
6. 중앙 정렬 아이콘

.flex_container {
display: flex;
}
.flex_item {
margin: auto;
}
.flex_container {
display: flex;
align-items: center;
justify-content: center;
}
7. 유동 너비 박스

.flex_container {
display: flex;
}
.flex_item {
/* flex : initial */
max-width: 300px;
}
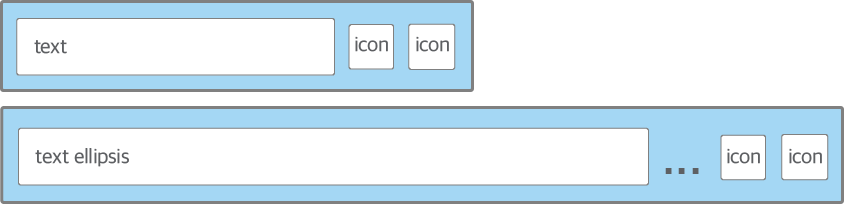
8. 말 줄임과 아이콘

.flex_container {
display: inline-flex;
max-width: 100%;
}
.text {
/*flex: 0 1 auto*/
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
9. 위아래로 흐르는 목록

.flex_container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
}
10. 가로세로 비율을 유지하는 반응형 박스

.flex_container {
display: flex;
flex-wrap: wrap;
}
.flex_item_list {
flex-basis: 33.3%;
display: flex;
flex-direction: column;
}
.flex_item_image {
flex: auto;
/*
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
*/
}
참고
반응형
'Programming > FrontEnd' 카테고리의 다른 글
| [OpenAI] 음악 추천 서비스 만들어보기 (React) 2부 (2) | 2023.02.22 |
|---|---|
| [OpenAI] 음악 추천 서비스 만들어보기 (React) 1부 (0) | 2023.02.18 |
| [HTML] <table>의 row index와 cell index 구하는 법 (0) | 2021.07.23 |
| [CSS] 크로스 브라우징 시 필요한 css 접두어 webkit, moz, ms, o 의 의미 (0) | 2021.07.23 |
| [CSS] 한 걸음 더 CSS: 코딩가나다 오버플로우(overflow) (0) | 2019.12.17 |



댓글