
LeetHub의 역할
LeetCode 알고리즘 사이트에서 푼 문제를 자동으로 깃허브에 올려줍니다. 문제풀이를 한 기록을 직접 하지 않고, 깃허브에 자동으로 남겨둘 수 있다는 장점이 있어서 추천하기 위해 포스트를 작성합니다.
LeetCode를 Github에 연동하는 방법
1. LeetHub 플러그인 설치
크롬 웹 스토어에서 LeetHub 확장 프로그램을 추가해줍니다. 아래 링크로 들어가서 'Chrome에 추가'를 하고 설치가 완료되면
https://chrome.google.com/webstore/detail/leethub/aciombdipochlnkbpcbgdpjffcfdbggi?ref=producthunt

이렇게 LeetHub가 Chrome에 추가되었다는 팝업이 나타납니다.

2. LeetHub 플러그인에 Github 계정 인증
플러그인을 클릭하면 이런 화면이 보이게 되는데, 'Authenticate' 버튼을 눌러서 인증합니다.

3. Github에 LeetCode 레포지토리 생성
깃허브에 LeetCode 알고리즘 문제 풀이 기록을 위한 레포지토리를 생성해줍니다.
저는 알아보기 쉽게 저장소명을 LeetCode로 지었습니다.

4. LeetHub 플러그인에 Github Repository 연결
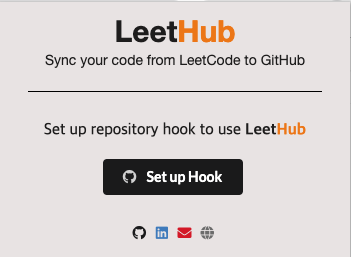
플러그인을 클릭해서 'Set up Hook' 버튼을 누르면,

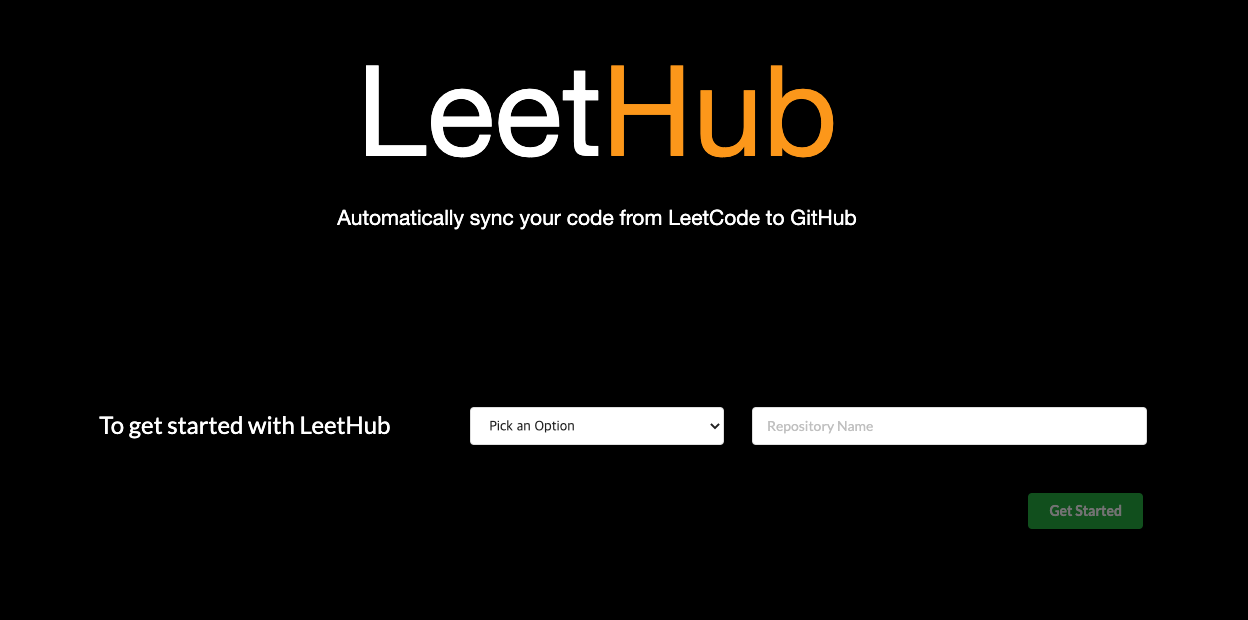
이런 페이지로 이동하는데, 여기에 내가 만든 LeetCode 레포지토리를 연결하면 됩니다.

선택지는 새로운 Private 레포지토리 만들기(Create a new Private Repository), 기존 레포지토리 연결(Link an Existing Repository) 이렇게 두 가지 입니다. 앞서 레포지토리를 미리 만들어 두었으니 두 번째 선택지로 진행하겠습니다.

기존 레포지토리 연결(Link an Existing Repository)을 선택한 다음, 'LeetCode'(레포지토리명)을 입력하고 'Get Started' 버튼을 클릭해주면,

연결 성공 문구가 노출됩니다. 잘못 연결했다면 Unlink를 눌러 연결 해제 후 다시 연결이 가능합니다.

5. 문제 풀기
현재 LeetCode의 UI가 변경되면서 플러그인이 동작하지 않는 Known Issue가 있습니다. (https://github.com/QasimWani/LeetHub/issues/366) 따라서 현재는 플러그인을 사용하기 위해서는 LeetCode 구 버전으로 사용해야 하며, 릿코드 우측에서 Revert to old version을 누르면 됩니다.

문제를 풀고, Submit 버튼을 누릅니다. 그럼 Runtime, Memory Usage을 포함한 결과가 노출되는데, 플러그인을 클릭해보면 이렇게 푼 문제 개수가 증가한 것을 확인할 수 있습니다.

Github LeetCode 레포지토리에 가보면 코드가 Time, Speed, 문제 번호, 문제 제목과 함께 푸시되어 있는 것을 확인할 수 있습니다.

저는 앞으로도 계속 이렇게 구버전으로 바꿔서 제출하는 방식으로라도 사용할 것 같지만, 개인적으로 새로운 UI가 너무 마음에 들기 때문에.. 하루라도 빨리 LeetCode 신 버전 UI만 사용해도 플러그인이 동작하도록 이슈가 해결된다면 좋겠네요!

참고링크
LeetHub 깃허브 주소: https://github.com/QasimWani/LeetHub
'Programming > Etc' 카테고리의 다른 글
| [Tistory] 티스토리 코드블럭 스타일 변경하기 - highlight.js (2) | 2023.02.23 |
|---|---|
| [Tools] 백준 / 프로그래머스를 Github에 연동하기 - 백준허브 플러그인 (4) | 2023.01.27 |


댓글